Irgendwann im Herbst 2000 kam ich auf die Idee, meinem neuen Großwerk, das kurz vor der Fertigstellung von Engelsschatten stand, eine eigene Webseite zu widmen. So konnte ich zwei Fliegen mit einer Klappe schlagen: Die Freude des Webdesigns haben, aber nicht mehr die Arbeit, dafür neue Texte schreiben zu müssen, denn das Buch war ja da, abgetippt bis ca. Seite 150, und was brauchte man mehr? Was das Webdesign anging, hatte ich eine Vision: Schlicht sollte es sein, schlicht und edel. Ohne überflüssigen Firlefanz, ohne Schnickschnack, ohne … alles.
Betrachtet man das Endergebnis, ist mir zumindest der Punkt ’schlicht‘ gut gelungen:

Es gab viel Schwarz, ein paar Kapitel, einen E-Mail-Link und ein unfachmännisch freigestelltes Foto, das meine Mitbewohnerinnen auf dem Kölner Melaten-Friedhof aufgenommen hatten. Sonst nichts. Den Artikel »Style Vs. Design«, der mir webdesigntechnisch die Augen geöffnet hatte, hatte ich wohl etwas zu derb interpretiert: Aber zumindest stand hier kein Design mehr der Funktion im Weg, und während ich Kapitel um Kapitel abtippte, wuchs zumindest die Liste auf der linken Seite. Auf der rechten kamen hinzu: Ein Gästebuch und ein Forum bei Bravenet, ein Downloadlink, und eine Seite für Webringe.
Aber 2001 kam ein erschwerendes Element hinzu: Varys Geschichte. Da beide Teile parallel lesbar sein sollten und ich sowohl Engelsschatten als auch Dämmervogel als erstes Buch bezeichnet wurden, bekam nun Varyn eine Übersicht, die genauso aussah wie Alexanders, nur dass das Engelsfoto im Negativ dargestellt wurde. So benötigte ich eine neue Startseite, die dem Leser die Wahl zwischen der einen oder anderen Seite bieten sollte. Oder so.

Statt dessen wählte der Besucher, völlig desinformiert zwischen »Sei ein Engelsgeborener« und »Sei kein Engelsgeborener«, meistens die Flucht. Und warum ich auf der einen Seite die Wahl zwischen Alexander und Varyn anbot, auf der anderen Seite aber nur ein Bild von Alexander, kann ich auch nicht wirklich erklären. Aber immerhin wurde die Seite so in den Bund der Drachenritter aufgenommen, den wohl anspruchsvollsten und mäkeligsten Webring phantastischer Seiten, den es im deutschsprachigen Raum jemals gegeben hat. Und die Startseite blieb stehen, von April 2001 bis Mai 2005. In der Zwischenzeit lernte ich viel über Webdesign, entdeckte CSS, probierte verschiedene Foren- und Gästebuchskripte durch, und wunderte mich, dass irgendwie nicht viel Feedback zu der Webseite kam. Woran das wohl lag?
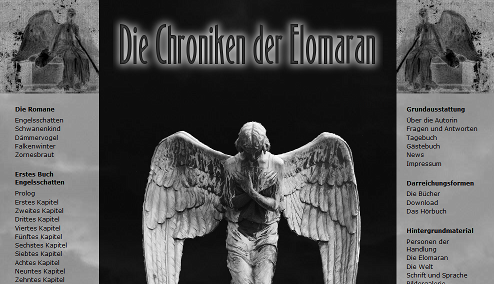
Also, im Mai 2005, beschloss ich, mich von meiner liebgewordenen Startseite zu trennen. Denn was ist besser als eine unklare Auswahlseite mit verwirrendem Text? Eine unklare Auswahlseite ohne Text. Ich wollte das Engelelement stärker in den Vordergrund rücken und direkt an die niedersten Instinkte romantisch veranlagter Goths appelliegen. Also gab es ein paar Schwanenflügel, wie sie später auch auf dem Cover von Engelsschatten erscheinen sollten, und dazwischen den Schriftzug »Elomaran« – auf Elomond. Richtig. Wer will schon Schriftzeichen, die er lesen kann? Aber eines war klar: Es war ultimativ stylisch. Style vs. Design, wir erinnern uns? Diesmal lag die andere Seite in Führung.

Eigentlich war es ja ganz simpel. Klickte man auf den linken Flügel – wofür es immerhin einen hilfreichen Tooltip beim Mouseover gab – landete man in Alexanders Geschichte. Klickte man auf den rechten, bei Varyn. Und wer statt dessen auf den Schriftzug klicken wollte, bekam statt dessen den Tooltip »Wähle einen Flügel» Viel Lob bekam ich von Freunden, Bekannten und Webringkollegen für dieses Design – aber weiterhin irgendwie kein rechts Feedback.
Zeit, einen neuen Schuldigen zu suchen: Die Übersichtsseite. Denn die war inzwischen angewachsen bis zum Überfluß: Nicht nur waren es jetzt auf Alexanders Seite dreimal mehr Kapitel als beim Start, auch die Sekundärlinks hatten sich verfielfacht, es gab eine Auswahloption frü ein zweites Stylesheet in vermeintlich augenfreundlicheren hellen Tönen, und und und… Alles zusammen sah dann so aus:

Und dabei hatte ich schon extra das böse Tabellendesign durch gutes CSS ersetzt! Es half nichts, da mußte eine Generalüberholung her. Etwas Übersichtlicheres, etwas, das mehr Informationen anbot, was sich hinter den einzelnen Links verbarg. Es war Mai 2007 und das beanstandete Design seit Herbst 2000 nicht mehr wirklich überdacht worden. Entsprechend schwer fiel es mir, mich davon zu verabschieden, aber man geht nie ganz: Also behielt ich die Farben bei, mit Schwarz waren wir immer sehr zufrieden, und auf Pixelio.de fand ich einen Engel, der sich deutlich besser machte als der alte, und eigentlich sah das Ergebnis dann auch wirklich toll aus. Ich machte nur einen Fehler: Ich verzichtete auf PHP.
Was die Navigation anging, war ich in einer Zwickmühle: Ich wollte kein Javascript verwenden, damit die Navi auch ohne dieses potenzielle Sicherheitsrisiko möglich sein sollte. Ich konnte kein PHP verwenden, weil sich dann die Dateinamen geändert hätten. Und auf Frames wollte ich schon aus Prinzip verzichten. Ergebnis: Nicht weniger als zehn verschiedene Übersichtsseiten, jede mit einem geringfügig veränderten Navigationsangebot. Dass ich den freien Raum oben rechts (links bei Varyn, denn da war alles spiegelverkehrt) nutzte, um per Overlib-Script einen Aufmachertext zu jedem Kapitel und sonstigen Link angeboten habe, war wohl die beste Idee an diesem Design, und diese Texte blieben noch fünfzehn Jahre lang in Verwendung.

Aber so genial verschwurbelt es auch war, das neue Design hielt nicht lange. Als ich einer Freundin, Graphikerin, voll Stolz mein Werk zeigen wollte, auf ihrem großen 27-Zoll-Monitor, traf mich der Schlag: Ja, das Design funktionierte Bildschirmauflösungsunabhängig ab 800×600 ohne horizontale Scrollbalken. Aber auf dem großen Monitor saß unten rechts ein winzig kleiner Engel, links und mittig ein bißchen Linktext, und vor allem gab es eine große, schwarze Wüste. Plötzlich sah meine Seite wieder so leer aus wie im Herbst 2000. Ich traf eine Entscheidung, und sie war folgendschwer.
Statt immer nur zu ergänzen und zu überarbeiten, schrieb ich die Webseite komplett neu, Seite für Seite. Nicht mehr mit Frontpage, sondern mit einem Texteditor. Dafür aber mit dekorativem Banner, opulenten Hintergründen, Seitennavigation, und in PHP. Die Ideen waren immer noch die gleichen, ich mochte es immer noch düster und dunkelgotisch. Aber Style und Design sollten einander nicht mehr im Weg stehen. Jeder Inhalt war auf einen Griff zu erreichen und nicht mehr in Unter-Untermenüs versteckt, Forum, Blog und Gästebuch erschienen im Corporate Design, und pünktlich zum achten Geburtstag der Elomaran ging die neue Seite dann online:

Und sie hatte Erfolg. Einschlagenden Erfolg. Denn über diese Webseite hat mich dann meine Agentur gefunden. Und ich hoffe, das nächste Design, das ich euch präsentieren kann, ist das eines Buchcovers –
Aber die Welt dreht sich weiter, das Web entwickelt sich weiter, und ich tue das auch. 2023, nachdem sie jahrelang brachgelegen hatte, war es an der Zeit, der Elomaran-Webseite eine Generalüberholung zu verpassen. Ich wechselte von einem handgeschriebenen Quellcode zu WordPress, und auch wenn ich das Ziel hatte, dass die neue Seite genauso aussehen sollte wie die alte – das Design liebe ich ja noch immer – blieb unter der Haube kein Stein auf dem anderen. Und auch inhaltlich musste einiges weichen. Ich möchte die Chroniken, wenn die Reihe einmal abgeschlossen ist, in einem Verlag veröffentlichen – so wie die anderen Bücher, die ich in der Zwischenzeit herausgebracht habe. Und was dafür nicht sein darf, ist, dass der komplette Text des Romanzyklus, Band für Band, bereits online steht.
So habe ich die Texte jetzt offline genommen. Da in den letzten zehn Jahren auch kein Feedback mehr dazu reingekommen ist, denke ich nicht, dass jemand die Kapitel vermissen wird – wirklich, wer will so einen langen Text, über zweitausend Seite, am Bildschirm lesen? Ich hoffe also, auf die Dauer eine schöne, ordentliche Buchausgabe der Elomaran anbieten zu können. Bis dahin haben wir hier die inzwischen doch weitläufigen Hintergrundinfos, das Blog, die Illustrationen … und eine Webseite, an der ich immer noch, oder wieder, über alles hänge.

